An investment in PageSpeed optimization pays dividends on the web in the form of more sales from higher conversion rates, increased visibility and customer satisfaction. And all this with a minimised bounce rate.
Customised interaction of “PageSpeed modules” – implemented using an agile process – ensures fast loading times and a rapid increase in the success of your online business. No matter if it is for just one website or as a scalable roll-out for each of your sites.

Get your website to the top of search results. More traffic due to increased visibility brings more customers - even if the conversion rate remains the same. The faster the website is, the more extensively crawlers capture it and the better it can rank.

Fast loading times have been proven to increase your conversion rate. According to a study by Google, conversion increases by up to 9.2 per cent (retail) with a 0.1-second increase in PageSpeed.¹ The increase in conversion rate brings more sales in the long term across all websites.

Stop losing users because your website loads too slowly. With site loading times of more than 3 seconds, 53% of users bounce.² The smooth opening of a page fulfils the first expectations of the target group so that they can then be impressed by the offer and content throughout the customer journey.

Offer the target group the best possible user experience on the web. Only with fluid usability can the customer journey, information architecture or funnel inspire in terms of design and functionality. The result: satisfied users who are happy to choose the offer and explore, click and buy without frustration.
Secure a crucial advantage over your competitors with comprehensive PageSpeed optimization and get the maximum speed out of your online presence – whether it’s using a CMS (such as a WordPress website with a theme, incl. plug-ins) or a customised website solution.
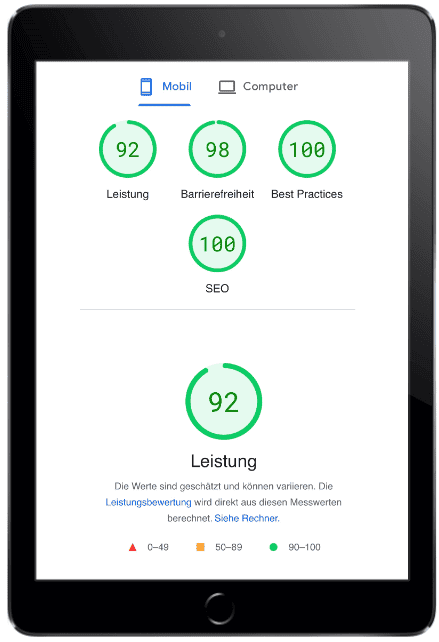
Test your loading speed quickly, free of charge and easily with Google PageSpeed.
Arrange your initial consultation now, free of charge and without obligation, and we will analyse whether there is a need for action, which measures can be implemented cost-efficiently with maximum effectiveness, and how we can support you in optimizing loading times across the board.




From strategy to planning and implementation to optimization, we help your company learn and develop measures and solutions that fit your business model, resources, workflows and requirements. With flexibility and agility in project management, you’ll benefit from services that make your site faster, attract more customers, and increase your visibility.
Whether you want to offer your employees training in individual workshops, need support in selected areas of PageSpeed optimization, seek to learn how to use professional tools, or aim to implement a complete turnkey solution: everything is possible. You’ll be well-equipped with solid support at your side, fostering an environment of constant learning and growth.
All influencing factors are optimized and harmonised with other measures, e.g., SEO, content creation or UX, to ensure that websites load as quickly as possible on any device. Finally, the sub-areas of online marketing or PageSpeed optimization are dovetailed in such a way that they synergistically reinforce each other and lead to the best possible results:

Based on the current status, develop a results-orientated roadmap.
Draw up a plan that works alongside strengths and weaknesses.

Create the best technical conditions for speedy loading times.
No restrictions from hosting providers, configuration and CDN.

Speed up loading times by optimizing images.
Format, scale, compress & choose the resolution of images correctly.

Only use those that add functional value.
Remove unnecessary items, merge plug-ins & create smart solutions.

Lean code pays off: small packages are transmitted faster.
Minimise CSS, HTML, Javascript, etc. & compress with GZIP.

Fast surfing and loading without redirects using smart caching.
Always load what is currently displayed and use the cache.

Dominate search results & be accessible from mobile devices in moments.
Responsive design and mobile view without redundant, large files.

Always fast(er), up-to-date and customisable
Detect slowdowns, fix them and respond quickly.

Rank better across the board and turn more prospects into paying customers: Take advantage of PageSpeed optimization for each location or location website to multiply your revenue.
For websites that have a similar basis (in terms of CMS, programming, design and functionality), an initial technical analysis is used to develop a process that can be used to implement the bulk of the building blocks for success:
As a result, the PageSpeed of many websites can be massively reduced in an efficient way and subsequently maximised (depending on requirements) through individualising fine-tuning.
Arrange your free, no-obligation consultation now and learn more about your options for an area-wide roll-out of PageSpeed optimization for your sites.
Contrary to the belief that a WordPress website is always slower, practical experience shows that with the right measures, even a WordPress-based website can achieve excellent performance scores and a high PageSpeed. Have your WordPress website optimized so that it loads at least as fast as a self-developed one:
Exactly how you proceed depends on the web design you use (theme or screen design), programming and integration of extensions:
A WordPress site’s maximum build speed is achieved by implementing the same building blocks. Because of the structure of the CMS, some special features need to be taken into account during the implementation, which is taken care of by WordPress specialists.

Systematisation in three process phases, each of which is mapped with agile working methods, flexibly designed and transparently handled, ensures rapid implementation, either simultaneously with the continued operation of the websites or right up to the launch:

An individual analysis precisely identifies the measures that will accelerate PageSpeed in the long term.
First, the technical requirements are examined, the website structure is documented, and strengths and weaknesses are analysed using appropriate tools. Based on the findings and the shared requirements specification, an individual plan is drawn up and converted into a backlog of tasks (prioritised by cost-benefit ratio). According to the objectives, a roadmap is created, and this is then worked through sprint by sprint and implemented in close cooperation with the various specialists (e.g. SEO, programmers and UX designers).
Follow the developed roadmap and implement each building block for success.
Create a technical basis and optimize factors outside your own website so that they do not become a limiting factor (e.g. hosting). Adjust the server settings, streamline design and functionality and make the website more efficiently accessible (e.g. HTTP requests). Introduce standards for images and work holistically on the fastest possible accessibility – also by caching and lazy loading.
Check loading speed, find further optimization options and react to changes.
Identify and understand deviations by regularly measuring the PageSpeed and fine-tuning accordingly. Compare measured values regularly with the benchmark, and ensure that it is exceeded and that your website becomes the benchmark. In the event of changes, ensure that PageSpeed optimization is already considered in the web development process.
Precisely define the parameters that will enable a measurable improvement in loading times.
A basic framework is created for smooth implementation using a structured process that involves you and your company as needed and desired. In this phase, the current status of the website is addressed; however, changes that have already been planned and prospective growth opportunities are also considered.

The basis for all further PageSpeed optimizations:
Create a basis that provides the perfect conditions for the website to always load and be accessed quickly.

Eliminate the limiting factor “server and hosting”.
Check the web hosting provider to see if it has the prerequisites needed to enable scaling growth and fast loading speed.
If necessary, we use the key figures, needs and security standards to select a hosting provider that keeps up to date with the current trends and can also meet increasingly complex requirements:
Server-side caching – the temporary storage of frequently accessed data in the server cache – can reduce the load on servers when there is a lot of traffic (many visitors). This ensures high loading speeds and has the following benefits:
Images, content, code, script, queries and other data are transferred to a faster retrievable cache memory so that the entire server does not have to be searched for a user request.


The CDN (Content Delivery Network) is a network of many servers located all over the world. When a user comes to the site, the request is not sent to the “original” server but to the one closest to the requestor. A version of the website, or parts of it that are particularly large is stored in the CDN, which can be forwarded more quickly to the requesting browser due to geographical proximity.
The resources that are to be loaded via the CDN and thus made available in an accelerated manner are selected:
Personal data or user information, subject to data protection, remain on the specially managed server.
Whether the use of the CDN is worthwhile depends on the target group, the offers on the website and the number of requests.
Find out how your site can be accelerated in your free and non-binding consultation!
For sustained higher PageSpeed, schematic image optimization includes adapting existing images and specifying requirements for images that will be published on the website in the future:

Use a file format that requires little storage space. Modern formats include .webP, .png, .svg, etc. Depending on the content displayed, one format may be more suitable than another.
Before uploading, check the file size and ensure the image is not larger than 100-150 KB. In this step, the image quality is also checked to find the perfect balance between resolution/format and memory.
For sharp images, choose a resolution that does not have to be reduced during display. The maximum should be 150 ppi (pixels per inch).
Upload the image with the appropriate number of pixels in which it will ultimately be displayed. A smaller image size is required for a product image than for banner/slider images. Images that are too large impair the PageSpeed and do not bring any added value.
To further reduce the required memory, the images can be compressed with the help of plug-ins or tools – without the quality decreasing too significantly.
Implement perfect content optimization from a technical point of view: In addition to PageSpeed optimization, SEO-relevant factors are adapted to the focus of the page & content of the image. Select the alt tag, image description, title and file name to include the focus keyword for better rankings in (image) searches.

The website code (CSS, HTML, JavaScript) is slimmed down and made more quickly accessible by deleting unnecessary components, whitespaces, spaces, long code names and comments. The server only has to transmit what is necessary for loading the website:
Individual snippets of code hardly make a difference in optimizing loading times. But with thousands of lines of code and recurring ballast, the amount of unnecessary code can have a significant impact, making code clean-up worthwhile in the long run.
Automatically shrink data, transmit it, unpack it and make it instantly retrievable:
The compression programme GZIP or GNU Zip can compress almost all file types on the web host. If the browser requests it, the small, compressed data package is transmitted and unpacked by the user’s browser in a flash. A small amount of data can be transferred much faster, and the unpacking is so fast that the loading time is significantly reduced.


Tie up as few resources as possible with plug-ins and only use as many as necessary – this applies particularly to CMS (e.g. WordPress) and PageSpeed optimization for shop systems (Shopify, etc.).
During PageSpeed optimization, plug-ins are checked individually for usefulness, resource binding and intended use.
Smartly used performance plug-ins ensure that less time and fewer resources are required. These can, for example, compress CSS stylesheets, JavaScripts or images and ensure partially automated PageSpeed optimization.
A customised information architecture improves the loading speed, user-friendliness and conversion rate through short click paths along the customer journey. An optimized structure guides the user to the desired document in as few clicks as possible.
UX/UI designers, SEO specialists and PageSpeed optimizers work hand in hand on a balanced on-page optimization that brings the disciplines into the most profitable relationship possible.
Important measures for on-page PageSpeed optimization are:


Activating browser caching ensures that the page loads faster on a second visit or when subpages are called up by allowing copies of the website’s data to be cached in the browser cache and restored without a server request. Cached are:
If the subpages overlap (e.g. header, slider, footer, contact form), these elements can be loaded from the cache so that only the remaining “new elements” have to be added.
The website is configured with the help of a plug-in or external tool so that images are only loaded when the user arrives at the place where they are to be displayed. So when the page is called up, the data does not all have to be loaded before the lower areas are used.
This is especially worthwhile if many images, CSS and plug-ins are displayed on the website but are not immediately visible.
In your free, no-obligation initial consultation, find out how you can benefit from the noticeable and measurable effects of efficient lazy loading.


Lazy loading reduces the number of HTTP server requests since requests are only made and loaded when the corresponding files are retrieved.
The loading time is accelerated by merging CSS commands (design elements, colours, font shapes) in the homepage’s HTML code. To ensure that the website looks as usual and continues to follow the stringent corporate design, all stylesheets and JavaScripts are created in a single file that can be requested with an HTTP request and transmitted to the browser.
Minimise redirects to reduce loading time:
Redirects are often used to avoid duplicate content and the calling up of obsolete URLs during restructuring. Users who click on such a link are redirected to another URL. This can be practical but should be kept to a minimum.
A clean redirect structure ensures important rankings: documentation of redirects reveals multiple redirects so that the first link in the chain can be redirected directly to the target page.
For optimal website coverage, multiple redirects should be avoided, as the crawler will only follow three redirects, running the risk of relevant subpages not being indexed and ranked at all.
More than 60 per cent of users are on a mobile: impress them with your loading speed. The conversion rate drops by 4.42% with every additional second of loading time. The website will be accessible on mobile devices just as fast or faster than the desktop version:
Responsive design ensures correct display – adapted to the user’s screen size – and correspondingly functional usability. At the same time, large files (including images, videos and sliders) are loaded in a correspondingly smaller format, which shortens the loading time. In addition to the loading time, this criterion is crucial for good rankings – in line with the “mobile first” approach.
Particularly data-intensive elements can be loaded using lazy loading, as described above, only when the user has scrolled to the place where they are displayed. Since the field of view on mobile devices is comparatively small, a larger portion can be reloaded, resulting in an overall faster build-up of the “above the fold” area (the part you see before you scroll).
Display less to load less: Depending on the target group, customer journey and funnel structure, the layout of a mobile website version can also differ. Large files and functions that are difficult to use on mobile devices may only be displayed if they are crucial.
In your free, no-obligation consultation, you will learn how your PageSpeed and conversion rate can be significantly increased on mobile devices.


Getting the website up to speed is a sprint; maintaining the speed afterwards is a marathon.
PageSpeed is the result of a complex interplay of many factors, and these can be kept in view with comprehensive monitoring. As an important component of search engine optimization, a consistently high PageSpeed guarantees more sales, better rankings and increased traffic.
The correlation between rankings and loading time is surveyed to uncover further potential and tackle the tasks that provide you with measurable added value.
Programming, design, content creation, local online marketing, etc. If you are already supported by third-party providers, synergetic cooperation on loading times is essential and should be a matter of course.


We accompany you from the basics and "low hanging fruit" (simple tasks with a big impact) to individual fine-tuning of your websites and support in word and deed. Tuning all parameters is the secret behind maximum loading speed. In addition, all facets of online marketing can be applied.

Our resources, experience and best practice know-how make the simultaneous PageSpeed optimization of multiple site websites feasible. Whether the technical requirements are similar or the systems are different, customised solutions are developed that allow for scalability and growth.

Technical requirements of search engines and users change - you must keep pace. Permanent monitoring and corresponding optimization eliminate errors and enable a quick reaction to Google, WordPress and plug-in updates that affect PageSpeed. The tools are provided to implement load-time-friendly adjustments independently.

Our project management integrates seamlessly with internal workflows. Whether using classic or agile project management: fast time-to-market, expert teams, task-based sprints, and value-based prioritisation bring companies to their goal in a cost-efficient and plannable way, with the possibility of involving company management and/or employees.
Fast loading times guarantee high conversion, good rankings, high visibility and satisfied users. Even comparatively minor changes can achieve significant improvements on all levels. Use PageSpeed optimization as a lever for your online success and benefit from multiplication across many sites.
In your free, no-obligation initial consultation, you will find out what potential there is for your company for PageSpeed optimization and how you can exploit its potential.
More than three seconds of loading time has massive adverse effects. Depending on the content and size of the website, the loading time should not exceed the two-second mark. In general, the faster the website loads, the more positive the effect on conversion, ranking and customer satisfaction. According to a survey, 53 per cent of mobile users bounce if the website takes longer than three seconds to load.
The loading time of a website depends on many different factors. It starts with the hosting provider, server configuration, a CDN, the PageSpeed on-page optimization, incl. image optimization, caching and lazy loading, streamlining of the code and the mobile loading time optimization (mobile-first approach). There are particularly fast-acting building blocks that can be implemented with comparatively little effort, and it is a matter of fine-tuning to keep you a crucial step ahead of the competition. Technical analysis examines where the current strengths and weaknesses lie regarding loading times. As soon as the big “slow-movers” have been found, they can be optimized in a targeted manner.
The loading speed can be measured free of charge, quickly and easily with Google PageSpeed. Google provides the tool and discloses numerous important key indicators (desktop/mobile) in a clear dashboard – including information about what has a particularly negative effect. In addition, there are numerous other tools, some of which enable even more in-depth analyses. In practice, it is crucial to measure the PageSpeed at regular intervals, to set up monitoring to determine developments and to be able to react quickly to changes.
Theoretically: No. Practically: Yes. On a technical level, WordPress offers all the prerequisites necessary for a fast website. Themes often include unnecessary elements, plug-ins and functions that remain installed anyway, making the website significantly slow. This is why keeping the site lean and deleting unnecessary components when using WordPress websites is essential. With the conventional building blocks of PageSpeed Optimization, a WordPress website can be optimized so that it is at least as fast as comparable websites based on another CMS or HTML code. With WordPress, PageSpeed optimization can also be simplified through performance plug-ins.